Groei voor Uitdagers en Gamechangers
Om de markt te kunnen uitdagen heb je een unieke combinatie nodig van snelheid, ervaring en skills.
Ieder merk dat wil groeien heeft daar hulp bij nodig. Om te versnellen. Om kansen te benutten. Om de markt te kunnen opschudden.
Digital Marketing partner
Alles in huis voor digitale groei
Voor optimale resultaten mixen we techniek, data en creativiteit.
Onze data-specialisten zorgen voor verrassende inzichten, zetten jouw online campagnes op en optimaliseren advertenties. Jouw verhaal effectief overbrengen bij de juiste doelgroep? Dat doen onze creatives en designers. Techneuten zorgen voor soepel werkende websites en geautomatiseerde marketing, wel zo handig!
Wij vullen jouw team zo aan dat we komen tot de optimale samenstelling.
Alle diensten

ONZE KLANTEN
Samen met deze merken veroveren we de markt





Harald Swinkels | Oprichter NLE
“Door Digital Growth Agency zijn we marktleider geworden in digitale klantenwerving en uitgegroeid tot meest innovatieve energieleverancier.”
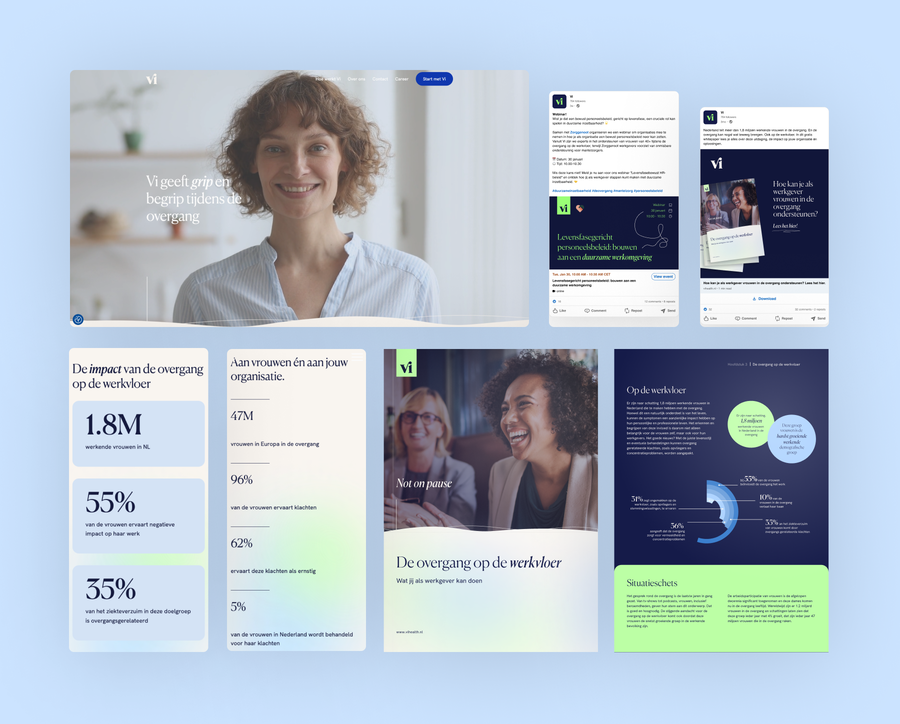
ViHealth
Explosieve groei voor Gamechanger in FemHealth
ViHealth is een platform van vrouwen van 40+. Met een investering van NN is zowel snelheid als resultaat van groot belang.
We zijn fullservice aan de slag gegaan. Van branding en de opbouw van een levende website tot leadgeneration en demand generation. En niet te vergeten de marketing automation.
Lees meer
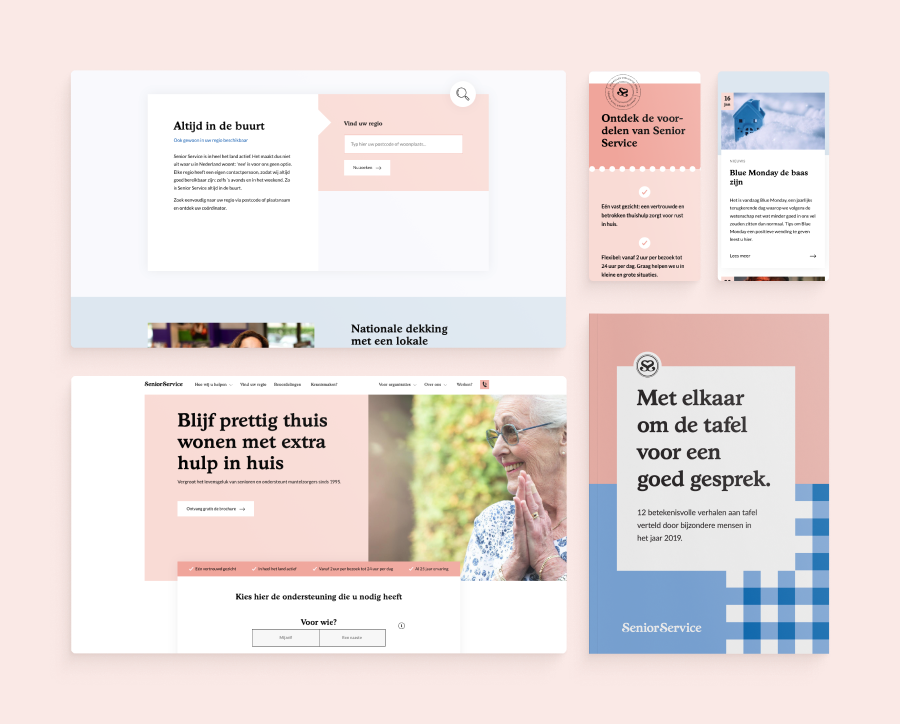
Senior Service
300% meer conversie
Een complete rebranding van het merk binnen 5 maanden tijd. Het resultaat: het conversiepercentage is gegroeid met 300%.
Lees meer
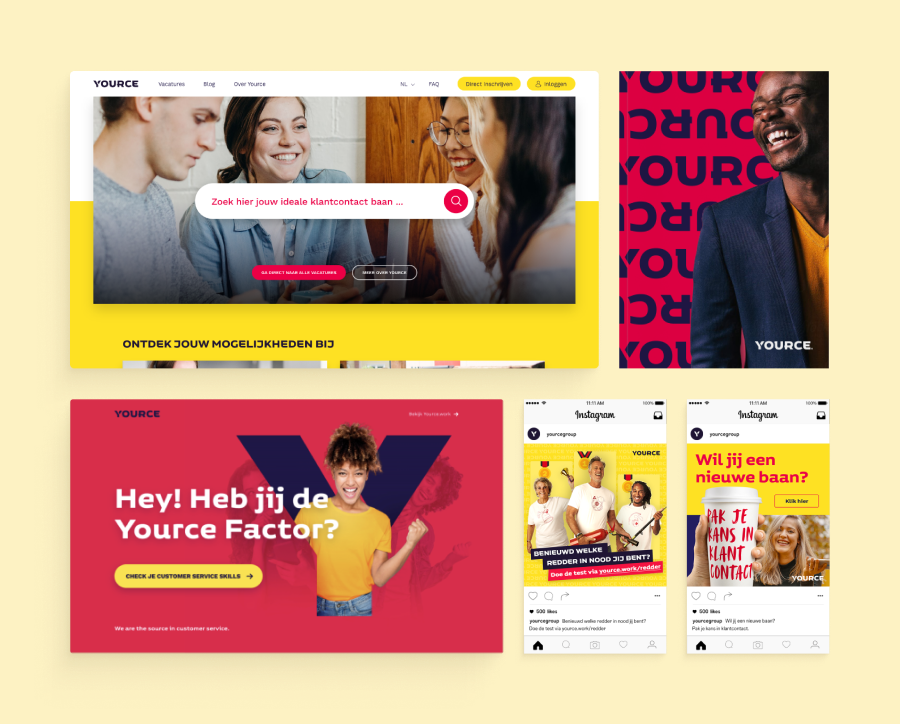
Yource
150% meer kandidaten
Yource is één van de belangrijkste werkgevers in klantcontact in de Benelux. Zij hebben altijd nieuwe kandidaten nodig. Ontdek hoe we een sollicitatie-explosie hebben gecreëerd. En lees meer over de nieuwe identiteit en digitale (job)marketing.
Lees meer
Neem vrijblijvend contact met ons op
Klaar om de markt te veroveren?
Benieuwd naar wat digitale groei voor jouw organisatie kan betekenen? Wij staan graag voor je klaar.
Je kan ons bereiken op 010-3070303 of een bericht sturen.